How to Generate Reports in Selenium using TestNG,Welcome to Selenium Tutorials ,in this post i am going to explain How to Generate Reports in Selenium using TestNG using Extent Report jars.Here i am using extentreports-java-v2.41.0 ,this zip file can be downloaded from here.
Create Java Project with any name ,i have created project name as SelPractise,in this project create Package name under Src folder.Under package create one class with any name ,Configure build path with all jar files of selenium-java-2.41.0/libs folder.Lets see the code below.
How to Generate Reports in Selenium using TestNG
- Java Project.
- TestNG Framework.
- selenium-java-2.41.0 of all jar files.
- Selenium WebDriver.
- Extent Reports jars.
- Reports folder to save the Test Results.Lets create the reports in Selenium using TestNG with Extent Reports jars.
Must Read
package com.cname.webapp.Advancereports;
import java.io.File;
import java.io.IOException;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
import com.relevantcodes.extentreports.ExtentReports;
import com.relevantcodes.extentreports.ExtentTest;
import com.relevantcodes.extentreports.LogStatus;
public class VerifySite {
//Declare Web Driver variables
private WebDriver driver;
private String baseurl;
//Declare Extent Reports
private static ExtentReports reports;
@BeforeTest
public void setup() throws IOException{
//initialize chrome driver for application to run
File ChromeDriver = new File("F:\\Java_Applications\\Zip Files\\chromedriver.exe");
System.setProperty("webdriver.chrome.driver",ChromeDriver.getAbsolutePath());
driver = new ChromeDriver();
baseurl="http://www.wikishown.com";
}
@Test
public void VerifyHome() throws IOException{
//Initiate Extent Reports
reports=new ExtentReports("E:\\Tutorials\\SeleniumPractice\\Reports\\results.html",true);
//Declare Start test name
ExtentTest test = reports.startTest("Verify Home page");
//Maximize the window
driver.manage().window().maximize();
test.log(LogStatus.PASS,"Browser is open and window is Maximimzed.");
//Open Specified url in the browser
driver.get(baseurl);
test.log(LogStatus.PASS,"Web application is opened in Browser.");
//Get title of the Home page
String title = driver.getTitle();
//Verify page title with if condition
if(title.contains("Welcome to Future Bazaar - India's gifting bazaar")){
test.log(LogStatus.PASS,"Home page title is displayed.");
}else{
test.log(LogStatus.FAIL,"Web application title is displayed.");
}
//Ending the Test
reports.endTest(test);
//writing everything to document
reports.flush();
driver.close();
}
Run above code Run as Test NG Test where it will open Google Chrome browser , Maximize the window,Enter the specified URL ,Home page opens,Driver gets title of the page and verifies the title with if condition.
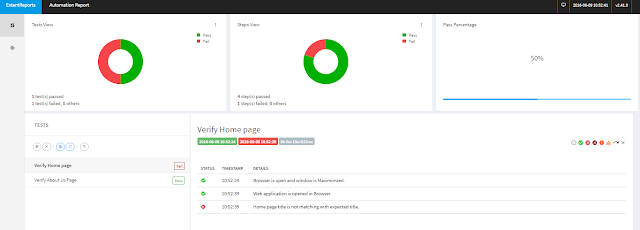
By this above code you will generate beautiful Test results reports in html format ,here i have run for two test and it will display as below.
1.Extent Reports without Dashboard.
Extent Report with out Dashboard:
Extent Report with Dashboard:
Extent Report with Dashboard and Test names,Steps.
Please provide your valuable comments on this post and please share my post.Thank you for reading my post and My Selenium Tutorials.



wow very clear explanation its very helpful to generate reports in selenium i also refer below blog
ReplyDeleteSelenium Training
Thank you for your appreciation
DeleteVery Nice article Advance Selenium Reporting with Screenshots
ReplyDelete